お客さまの声
業務内容
Webサービスの管理画面のワイヤーフレーム設計も、お任せください!
「思い描くウェブサイトを形にしたいけれど、専門知識が足りない…」
「エンジニアにイメージを正確に伝えたいけれど、どう説明すればいいかわからない…」
そんなお悩みを抱える個人事業主の方、小規模ビジネスオーナーの方、ウェブサイト・Webサービス制作を検討中の企業の担当者の方へ。
特に、新しくWebサービスを立ち上げる方、既存サービスの管理画面のリニューアルを検討されている方、必見です!
ワイヤーフレーム作成を代行し、あなたのウェブサイト・Webサービス構築を強力にサポートいたします!
多くの方が、ウェブサイトやWebサービス制作の初期段階で、漠然としたアイデアを具体的な形に落とし込めず、制作会社とのコミュニケーションに苦労されています。特に管理画面は、ユーザーが日常的に使用する重要な部分でありながら、設計の難易度が高く、後回しにされがちです。結果、時間とコストを浪費し、使い勝手の悪い管理画面が出来上がってしまい、業務効率の低下を招くことも少なくありません。
そこで、「使いやすい」Webサービス管理画面のワイヤーフレーム作成を納品いたします。
【何を提供するのか】
目的と利用シーンを明確にした、Webサービス管理画面の骨格となるワイヤーフレームの作成
ユーザーが迷わない導線設計と、必要な機能を網羅した、効率的なレイアウトを設計します。
管理者、編集者など、複数のユーザー権限を想定した、柔軟なワイヤーフレームを作成します。
主にPCを想定したワイヤーフレームを作成します。(他デバイスは要相談)
必要に応じて、ワイヤーフレームに基づく詳細な画面遷移図、機能仕様書の作成
管理画面全体の構造と機能の関係性を明確化し、開発者との円滑なコミュニケーションを実現します。
【具体的な納品物】
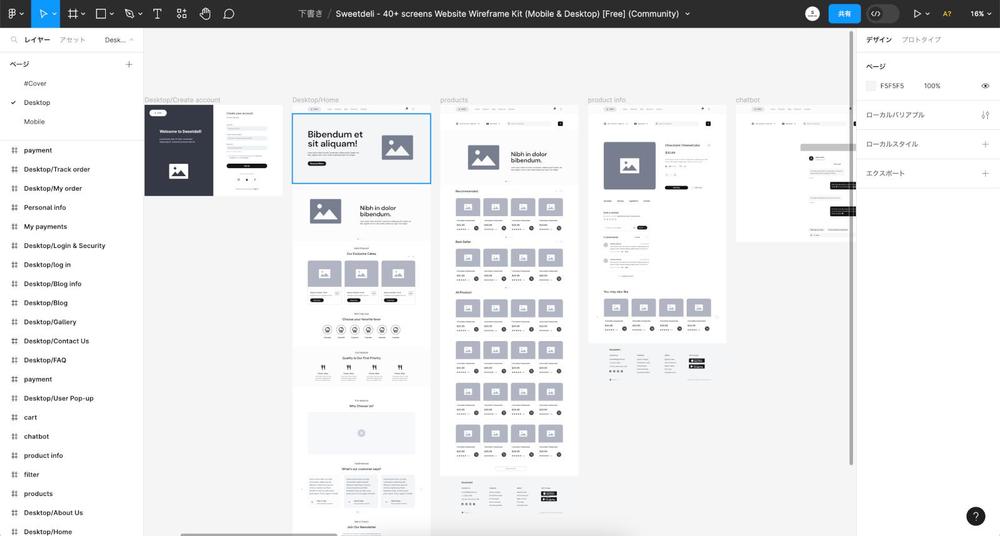
ワイヤーフレームデータ(Figma, PowerPoint, Google Slideで納品可能)、画面遷移図(Figma, PowerPoint, Google Slide, draw.io形式)
希望があれば、簡単な機能仕様書(PDF形式)
【進め方】
- ヒアリング: Webサービスの概要、管理画面の目的、ユーザー権限、必要な機能など、詳細なご要望をお伺いします。
- ワイヤーフレーム作成 (初稿): ヒアリング内容に基づき、ワイヤーフレームの初稿を作成し、ご確認いただきます。
- 修正: いただいたフィードバックを反映し、修正を行います。(修正は2回まで無料)
- 納品: 最終的なワイヤーフレームデータを納品いたします。
【私の強み・経験】
私は複数のWebサービスの管理画面のワイヤーフレーム設計の実績があります。
特に、ユーザー視点を重視したデザインを得意としており、管理者やスタッフが毎日ストレスなく使える、効率的な管理画面の設計に定評があります。データの登録・編集・削除、ユーザー管理、売上管理など、複雑な機能をわかりやすく、使いやすく設計します。
「使いやすい」管理画面は、業務効率を向上させ、ビジネスの成長を加速させます。あなたのWebサービスの成功を、ワイヤーフレーム設計からサポートさせてください!まずは、お気軽にご相談ください。
基本料金
ベーシック
# 納品物
・画面数:~5画面
・画面遷移図
# 納期
7~10日程度
スタンダード
# 納品物
・画面数:6~10画面
・画面遷移図
# 納期
14日程度
プレミアム
# 納品物
・画面数:11枚以上
・画面遷移図
# 納期
1ヶ月程度
出品者
SaaS プロダクトマネージャー
-
0 満足0 残念
- 本人確認
- 個人
- 東京都
機能要件定義やWebサイト・Webサービスの設計、ワイヤーフレーム作成を得意とするプロダクトマネージャーです。新規プロダクト開発に企画段階から参画し、要求定義・UI/UXデザイン・開発ディレクションを経験。ビジネス要件とユーザーニーズを踏まえ、最適なUI/UXを実現することを心がけています。
【OOUIとは?】
ユーザーが操作する対象(オブジェクト)を中心に据えたUI設計手法です。タスク指向と異なり、ECサイトなら「商品」「カート」など、操作の対象物を軸にするため、直感的でわかりやすいUIを実現できます。特に管理画面など、複雑なシステムで効果を発揮します。
▼可能な業務/スキル
・ワイヤーフレーム作成、OOUIに基づく情報設計
・ユーザーヒアリング、ペルソナ・カスタマージャーニーマップ作成
・UI/UXデザイン、画面遷移図・簡易仕様書作成
・ユーザーテスト設計・実施、データ分析に基づく改善提案
・Figma, Adobe XD, Miroなどのデザインツール活用
▼実績例
BtoB SaaS管理画面の要件定義・OOUIワイヤーフレーム作成で、開発チームと円滑に連携。
▼資格
基本情報技術者試験 合格
▼活動時間/連絡
本業のため日中作業は不可。午前中は連絡が遅れる場合があります。
ユーザー中心設計でビジネスを成功に導くお手伝いをいたします。お気軽にご相談ください!
注文時のお願い
どのような目的でウェブサイト・Webサービスを制作されるのか、具体的な目標(例:商品販売、問い合わせ増加、会員登録促進など)をお聞かせください。
ターゲットとするユーザー層(年齢、性別、興味関心など)について、できるだけ詳細な情報をご提供ください。
2. 掲載したいコンテンツ、管理画面で実現したい機能について
ウェブサイトに掲載したいコンテンツの内容、ページ構成のイメージなど、現時点でのご要望をお伝えください。
管理画面で実現したい機能(例:商品登録、顧客管理、売上分析など)を具体的にご教示ください。機能の優先順位などもあれば併せてお伝えください。
参考となるウェブサイトや管理画面があれば、URLをお知らせください。
4. ご利用希望のツール、納品形式について
ワイヤーフレーム作成に使用するツール(Figma, Adobe XDなど)にご希望があればお知らせください。
納品形式(例:XDファイル、PDF、PNGなど)についても、ご指定があればお伝えください。
5. 納期について
ご希望の納期をお知らせください。スケジュールによっては調整をお願いする場合もございますので、予めご了承ください。
これらの情報は、ワイヤーフレームの質を向上させるために非常に重要です。 詳細な情報を提供いただければいただくほど、よりご要望に沿ったワイヤーフレームを作成することができます。
もちろん、現時点で明確になっていない項目があっても問題ございません。その場合は、「あとで登録する」を選択いただき、後ほど情報をお送りいただくことも可能です。ヒアリングを通して一緒に考えていくこともできますので、ご安心ください。
円滑なコミュニケーションと、ご満足いただけるワイヤーフレーム作成のため、ご協力のほどよろしくお願いいたします。
-
45,000円
ワイヤーフレーム設計
# 納品物
・画面数:~5画面
・画面遷移図
# 納期
7~10日程度納期 10日 -
60,000円
ワイヤーフレーム設計
# 納品物
・画面数:6~10画面
・画面遷移図
# 納期
14日程度納期 14日 -
100,000円
ワイヤーフレーム設計
# 納品物
・画面数:11枚以上
・画面遷移図
# 納期
1ヶ月程度納期 30日