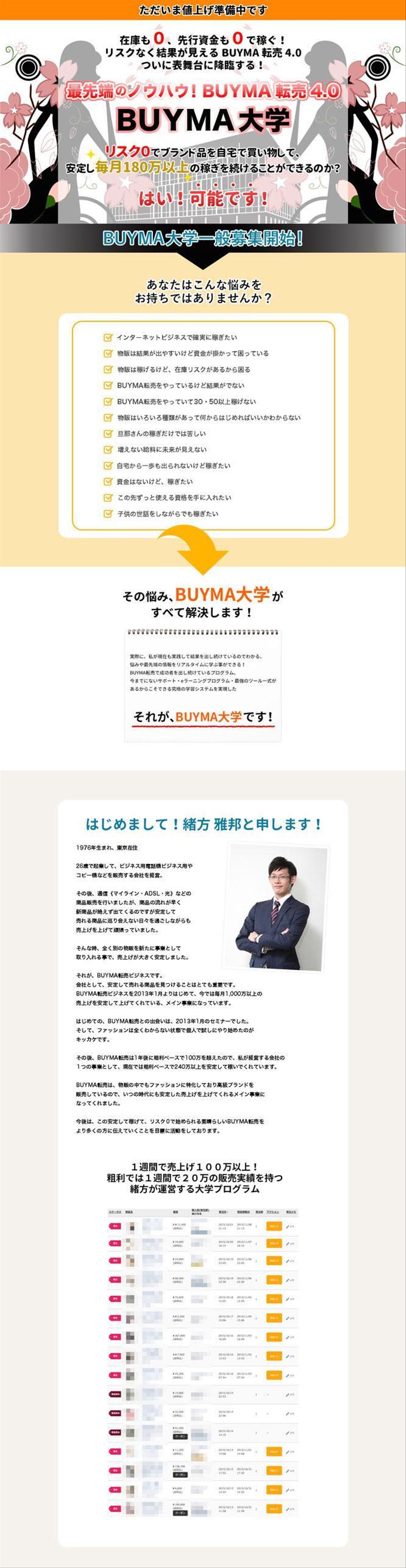
BUYMA大学というページwebスクール系のランディングページを作らせていただきました。デザイン+コーディングを弊社で担当しました。
- カテゴリー
- Web (ウェブ) デザイン
- 場所
- 東京都
- 制作期間
-
1ヶ月
- 参考価格
-
5,000 円
- 最終更新日
-
2016年6月19日
制作者
ウェブで集客できる戦略のご提案・デザイン制作を行います。スマホサイトへ最適化。初心者の方でもお気軽
-
23 件 満足3 件 残念
- 本人確認
- 個人
- 東京都
私どもはプロのWEBデザインナーを中心に構成された、ワーキングチームです。
今まで培ったスキルを活かし仕事を請け負っています。
システム開発やWebサイト作成のみならず、テストチームやライティング・デザインなど、多岐に渡る内容で依頼をお受けできます。
簡単ですが、自己紹介させていただきます。
■ 経歴
エンジニアー 金山
大学卒業後、Webプログラマーとしてキャリアをスタート。
その後、Webディレクターとしても幅広く従事してきました。
使用可能言語/HTML、CSS、PHP、mysql、javascript、JQuery、photoshop、illustration
・デザイナー タカツキ
webデザイン専門学校の卒業後、ホームページ制作会社でインターン。
フリーランスとしてホームページ受託開発を始める。
使用可能言語/HTML、CSS、JQuery、photoshop、illustration、Dreamweaver
■ 製作の流れ
① ワイヤーフレームの提出
まずはサイトの骨格(ワイヤーフレーム)をお作りします。ワイヤーフレームとは画面上の「どこになにを」配置するのかを示しています。ホームページをデザインする過程で、本番用デザインの「設計図」として利用します。提出されたワイヤーフレームがお客様のイメージするデザインと合致していれば次の段階に進みます。
② カンプの提出(本番用のデザイン)
次はデザインカンプの製作に移ります。前段階でお客様からオッケーをもらったワイヤーフレームをベースに実践番のホームページのデザインを作成いたします。提出するファイルはPSDかjpgファイルになります。この段階でももしお客さんのイメージするサイトのデザインとずれがありましたら修正いたしますのでご安心ください。
③ コーディング
カンプのデザインをWeb上で表示できるようにコーディングしてHTML, CSSファイルを作成します。
④ 作品の納品
最後に、今まで作ってきたHTML, CSS, 素材, PSD, Ai等のファイルをお客様宛にお送りいたします。送信の方法に関しましてはデーターをお客様宛のメールにてお送りする方法、お客様のサーバーに直接アップロードする方法、こちらからデーターをお客様の事務所まで直接持っていく等の方法がございますのでお客様の好きな方法をお選びください。
【対応可能業務】
・Webシステム開発
・テストチーム
・デザイン全般
・企画書等資料作成
・ライティング
・SEO対策
・翻訳
その他、個人で所得している資格・スキルもございます。
お気軽にお問い合わせください