お客さまの声
業務内容
Webデザインにおいて、目を引きたい、インパクトや他との差別化を、とお考えなら、3Dアニメーションを取り入れたビジュアルデザインをご検討されてはいかがでしょうか。
3Dアニメーションとは、たとえば下記のようなものです。
※お手数ですが、URLをコピーしてブラウザのアドレスバーに貼り付けてください(以下同)
https://35.233.214.185/wk/d/lpidpJIPuZ/motorcycle.html
(ページ上でマウスを動かしてみてください)
これを、Webデザインとして応用するなら、たとえば下記のように背景として使用する形が考えられます。
https://35.233.214.185/wk/d/lpidpJIPuZ/ship.html
(ゆっくりスクロールさせてみてください)
3Dアニメーションは「WebGL」という技術を用いて描画します。WebGLはブラウザ上で高度なCG描画を実装する技術のことで、様々応用することにより、たとえばマウスやスクロールといったユーザー操作に応じて動きを制御するような、いわゆるインタラクティブ要素を実装することも可能です。この点は、いわゆる動画の再生などとは異なる点でもあります。
他にも、たとえば下記のようなモーフィングアニメーションも実現可能です。SF映画などでおなじみの表現手法です。
https://35.233.214.185/wk/d/lpidpJIPuZ/morph.html
(これはパーティクル(粒子)で表現した例です)
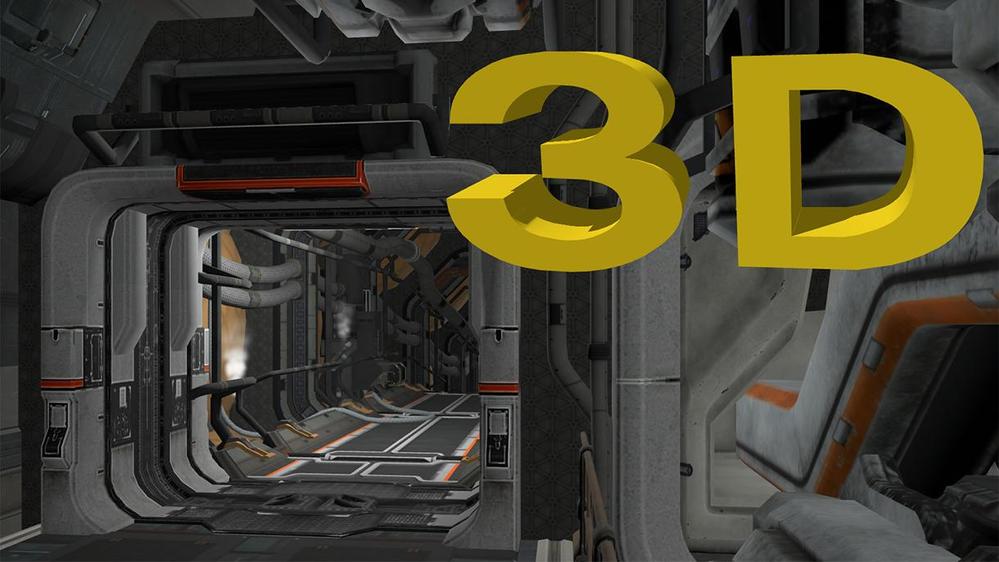
下記は、エフェクト効果を加えた例です。
https://35.233.214.185/wk/d/lpidpJIPuZ/space_station.html
以上は3Dアニメーションを背景として取り入れた例でした。メインのコンテンツすなわちテキストが上に重ねられています。
他方、任意のテキストを3D空間に表示させることも可能です。下記の例は、背景ではなくメインのコンテンツとして応用する例です。
https://35.233.214.185/wk/d/lpidpJIPuZ/text.html
あるいはシンプルにタイトルやロゴマークを表示させ、アイキャッチやヒーローイメージ(ページ上部や全体を覆い尽くすように大きく表示されるグラフィック要素、訪問者が最初に目にするイメージ)、オープニングムービー、背景などに使用されるケースもあります。
https://35.233.214.185/wk/d/lpidpJIPuZ/bg.html
(ページ上でマウスを動かしてみてください)
Webサイトのコンセプトやイメージなどにもよりますが、トンマナや世界観を一層際立たせるような、抽象イメージをベースにした3Dアニメーションも考えられます。たとえば下記は、SFの世界観、無機質、ダークな夢、未来、宇宙、といったキーワードが想定されます。
https://35.233.214.185/wk/d/lpidpJIPuZ/cubes.html
一方で、下記のような、まったく異なるタッチの描画も可能です。童話の世界観、ファンタジー、ポエム、絵本、などがキーワードです。
https://35.233.214.185/wk/d/lpidpJIPuZ/toon.html
下記は、ゲームの世界観、惑星、探検、バトル、などがキーワードです。
https://35.233.214.185/wk/d/lpidpJIPuZ/halo.html
さらに下記は、インテリアや建築物を見せていますが、単なる紹介というより、歩いて案内するイメージのアニメーションです。
https://35.233.214.185/wk/d/lpidpJIPuZ/villa.html
もちろん下記のように、シンプルに何らかのオブジェクトを見せる趣旨のものも実装できます。
https://35.233.214.185/wk/d/lpidpJIPuZ/lighthouse.html
(ページ上でマウスを動かしてみてください)
変わった実装例としては、下記のように描画自体を抽象的にするケースがあります。
https://35.233.214.185/wk/d/lpidpJIPuZ/points.html
何らかの製品紹介ページ、ガジェット・家電・家具やアパレル・雑貨などのECサイトやランディングページのWebデザインにおいても、組み込みコンテンツとして追加することも可能です。ヒーローイメージ・ファーストビューとして、ランディングページ全体の装飾として、など様々な応用が考えられます。
もしご興味お持ちでしたら、お気軽にご相談いただければ幸甚と存じます。
基本料金
実績・評価
26 件
満足
0
残念
シンプルなアニメーションをCSSにてコーディング
2022年12月30日
迅速、丁寧な対応をいただいた上に、それ以上の提案をいただけて大変ありがたかったです。
機会があればまた是非お願いしたいランサー様です。
IT・通信・インターネットのWebシステム開発・プログラミング
2022年12月12日
こちらの要件を完全に満たしてくださり、かつ迅速な納品をしていただきました。
納品後も、不明点があればすぐに対応して頂きました。
Lancersに登録されているエンジニア様は、顔を合わせないため、不安になる要素も多いかもしれませんが、この方なら間違いないです。
Lancersで依頼する方を悩んでいらっしゃる依頼者は、この方に依頼することを強くお勧めします。
IT・通信・インターネットのサーバー・ネットワーク構築
2022年12月7日
丁寧に密にご連絡をとっていただきとても助かりました。
詳細な説明書もつけて納品してくださるなど、とても気遣いのできる素晴らしい方でした。
もしまた依頼する案件があればもう一度声をかけようと思っています。
出品者
Webアプリ・2D/3Dアニメーション・業務システム・AIシステムなど、職業エンジニアが承ります
-
26 件 満足0 残念
- 本人確認
- 個人
第二種情報処理国家資格を取得し金融系システム開発を手掛け、独立後は主に小規模システムの設計・開発などをしてまいりました。
Web 系システム、企業/個人向けツール、ライブラリなどを設計・開発しています。
● 写真から顔を検出したり物体を切り出すなど、AIによる画像解析(CV)ツールや、顔写真のヘアスタイルを合成したり、メイクや服装をシミュレーションする生成AIシステム
● WebGL による 2D / 3D グラフィック(PixiJS、Three.js、Babylon.js などのライブラリベースのシステム)や VR、SVG によるアニメーションやインタラクティブ要素などを実装する Web ページ
● 革製品、アパレル・小物、家電などのオプションや色、Tシャツのプリントのデザインなどを画面上で再現する、製品コンフィグレータやカラーシミュレーター
● フローチャートやツリー構造エディタ、カラーピッカー、3D ビューなど、オリジナルの UI
● AIによる音声認識や自動文字起こしなど、ディープラーニング(機械学習)システム
● ブログなどの記事を比較したり、類似記事(おすすめリンクなど)を抽出するなど、AI・NLP システム
● 特別なルールに従いファイルを操作するなど、デスクトップアプリ
● 機械的に画像を大量に生成するなど、バッチ(一括処理)プログラム
● 指定された URL の指定された箇所のテキストや画像を取得するなど、Web スクレイピングツール
● 指定されたキーワードとその同義語・類義語を探す、シソーラス検索エンジン
● 指定されたテキストボックスに指定されたデータを入力して、指定されたボタンをクリックするなど、RPA(業務の自動化)
● PDF解析や特定の情報を指定された形式に整形したり、PDFや特殊なフォーマットのファイルに保存するなど、変換プログラム
● フロントエンド(GUI)の設計・開発
● パッケージアプリ
● Web アプリ
クライアントソフトウェアは Windows/Linux 系や Java、C 系、スクリプト言語フレームワーク、サーバーソフトウェアは Linux 系や Java、PHP、Perl、JavaScript(Node.js)、Go、Ruby、Python といった言語やフレームワークでの開発が多いです。
注文時のお願い
アニメーションのシナリオは千差万別で、さらに3Dモデルの有無やその質などなどにより、ケースごとに作業の内容や量が大きく異なります。プランの内容や料金は目安とお考えいただき、個別にご相談いただければと思います。
-
66,000円
既存の3Dモデルを用いたシンプルなアニメーション
納期 7日 -
118,000円
既存の3Dモデルを用いた複雑なアニメーション
納期 14日 -
415,000円
3Dモデリング、カスタマイズ、複雑なアニメーション
納期 30日