この募集は2017年12月08日に終了しました。
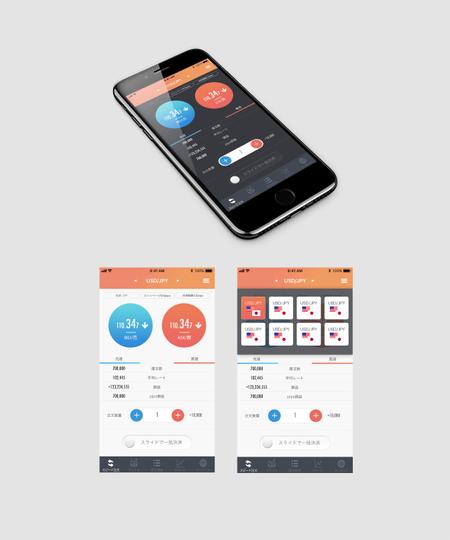
スマホアプリUIデザイン:FX取引アプリ注文画面(1画面)の仕事
スマホアプリUIデザイン:FX取引アプリ注文画面(1画面)に関する仕事・募集案件ページです。クラウドソーシングのランサーズで、UIデザイン・設計に関する最適な外注/発注先をお探しの方、副業案件・求人をお探しのフリーランスの方はまず会員登録がおすすめです。
UIデザイン・設計に関連した他の仕事を探す
依頼の募集内容
発注者が選定した提案
実際の支払い金額
108,000 円
実際の受注者
引き続き2案目の提案をさせていただきます。
カラーリングに関しましては1案目を引き継ぎつつ、白と黒ベースでシンプルに作成しております。
タイトルの左右ボタンで自分が持っている通貨を切り替える操作イメージです。こちらもタイトルの「USD/JPY」をタップすると自分が取引している通貨を一覧で見ることができます。
他の情報設計に関しましては1案目と同様になっております。
ご検討いただけますと幸いです。
どうぞよろしくお願いいたします。
コンペにてご提案頂いたアプリ画面デザインの品質が高く、採用させて頂きました。
デザインは2パターン頂きましたが、どちらも品質が高く安定感がありました。
コンペのため、納期、予算の調整やコミュニケーションは特になく、それらの評価は仮置きで☆3とさせて頂きます
集まった提案(一部)
詳しい依頼の募集内容
- 依頼概要
-
FX取引用スマホアプリの、注文画面のUIデザイン依頼になります。
画面の要素を配置したワイヤーフレームを用意しましたので、そちらをベースにUIデザインの作成をお願いいたします。
画面の詳細を詰めるというより、アプリ全体の雰囲気やデザインの方向性を決めることが目的になります。
■アプリの概要
ドルやユーロなどの外貨の買付や売却ができるFXのアプリです。
チャートなどの情報提供機能や様々な注文機能を持ちます。
今回デザインを依頼するのは、注文機能のうちの一つ、ワンタップで注文が可能な「スピード注文」機能になります。
■主なターゲット層
20~50代の男性がメインユーザー、主婦などの女性ユーザーも多少いる想定です。
■参考イメージ
<ワイヤーフレーム>
http://altonotes.co.jp/fx/wireframe.png
要素の配置や見せ方については、コンペのご提案にて変更頂いて構いません。
<他社アプリ参考画面>
他社アプリにも似た機能の画面があるので、参考にイメージを添付します。
http://altonotes.co.jp/fx/fx-dash.png
http://altonotes.co.jp/fx/dmm-fx.png
http://altonotes.co.jp/fx/systre-fx.png
http://altonotes.co.jp/fx/lion-fx.png
http://altonotes.co.jp/fx/cymo.png
http://altonotes.co.jp/fx/fx-prime.png
■デザイン要望
・ よく使うボタンやテキストボックスが操作しやすい位置にある
・ なるべく初心者に複雑な印象を与えない
・「買」ボタンは暖色「売」ボタンは寒色。損益は+−でフォント色を変える
・画面サイズはiPhone6、7、8に合わせる
・画面要素の配置は変更可能
※アニメーションや動きのあるUIを想定する場合は、その旨説明をお願いします。
■画面の詳細説明
一般的にスピード注文やワンタップ注文と呼ばれる、ワンタップで取引ができる画面です。
画面の細かな機能の説明は、添付のファイルに記載します。
-
ご提案を頂き気づいた点があるので、補足説明を追加します。
* ワイヤー上部に表示した「USD/JPY」はUSDとJPYの切り替えではなく、「USD/JPY」でひとかたまりです。
USD/JPY(=米ドル/円)は通貨ペアといい、円とドルの取引を表します。
通貨ペアはUSD/JPYの他にEUR/JPY、AUD/JPYなど20種ほどあり、画面上で切り替えが可能です
* 画面下部のタブメニューは「スピード注文」が選択された状態(アイコンや文字色が変わるなど)としてください
* ワイヤーのタブメニューは6ボタンですが、5ボタンへの変更を検討しています
* 可能であれば使用したフォントの記載をお願いします
* ヘッダーにロゴの表示は不要です
ヘッダーにロゴを入れると他画面にも必要になりスペースを食ってしまいます。
表示項目が多いアプリなので不要なものはなるべく削りたいです。
背景に透かしのようにロゴを入れるなど、スペースを消費しない形なら問題ありません。
* 背景色や全体のカラーは他社では暗い色が多いですが、白など明るい色もご提案頂いて構いません -
選定の基準
■分かりやすく見やすい
この点についてはどのご提案者様も一定以上満たされているように思いますが、ボタンなどの要素が多いため、全面均一な配色や配置にするより、ある程度のまとまりごとに境界がはっきりしている方が分かりやすく感じました。
■UIの使いやすさに対する工夫
片手での操作を想定した配置、通貨ペアの切り替えUI、アップダウンの矢印、一括決済ボタン、注文数量の入力などで、使いやすさを考えて工夫したUIをご提案された方は高評価です。
■画像サイズ
iPhone6、7、8のサイズにてデザイン募集していましたが、一部のご提案者様はそれより小さな画像サイズでご提案されていました。
選定にあたり全員のデザインを比較検討しますが、画像サイズが小さいと他のご提案者様と比較しづらく、また細部もみづらいため、マイナス評価とさせて頂きます。
ご提案の内容自体とは関係ないことなので、できれば原寸画像でのご提案を推奨します。
■色について
黒ベース、白ベースをメインに様々な色のパターンをご提案頂きましたが、色について特定の希望はなく、デザイン全体としての完成度が高ければ概ねどのような色でも高評価になると思います。
■フラットデザイン
完全なフラットデザインより、軽く影をつけレイヤー感を持たせた、マテリアルデザインのようなデザインの方が高評価です。
ただし、立体感(リアル感)が強すぎるデザインは、古い印象を受けるため基本的には避けたいです。
■デザイン
デザインについては直感的な判断も多く基準の説明が難しいですが、配置や色彩のバランスが良く美しい、かっこいい、個性的で目を引くなどのポイントが高評価です。 -
■ 選んだ理由
ごちゃついた印象がなく見やすいのと、デザインがスタイリッシュで美しいのが一番の決め手となりました。
フッタータブと真ん中、ヘッダーで色が別れておりエリアを識別しやすいのも高評価です。
■ 提案者全員のお礼・コメント
みなさまご提案ありがとうございました。
当選者の方以外にも、工夫されたUIや様々なカラーバリエーションをご提案頂き、今後のアプリ制作の参考になりました。
この仕事に似たUIデザイン・設計の他の仕事を探す
- エリア
- 東京都