「Shopifyの商品ページはカスタマイズが難しそう」
「プログラミングができないとページ作成できないのだろうか」
「商品ページの編集方法を知りたい」
そうお悩みの方も少なくありません。しかし、Shopifyは画面上から直感的に操作できる管理画面があり、コード編集なしでも簡単に商品ページを作ることができます。Shopifyをうまく使えば、プログラムの技術や知識がなくても簡単に販売ページを作れます。
また、専用のShopifyアプリをインストールすれば、商品ページを思い通りにカスタマイズすることも可能です。
本記事では、商品ページを作成する手順やカスタマイズ方法、Shopifyのおすすめテーマから、商品ページのカスタマイズに役立つ3つのアプリをご紹介します。

目次
Shopifyの商品ページのデザインカスタマイズに必要な2つの手順

Shopifyの商品ページは以下の2つから構成されています。
| 商品ページの管理構成 | 管理要素 |
| テーマ | 見た目のデザイン(画像の位置やテキスト・ボタン配置) |
| 商品ページ | 商品情報(価格、商品詳細情報など) |
Shopifyで商品を販売開始するためには、「テーマ」「商品ページ」をそれぞれ設定する必要があります。関係性としては一般的なサイトのHTMLとCSSの関係に近いです。
HTMLが文字や画像だけの情報を持つのに対して、CSSを設定することで色や文字サイズ、配置場所を変更することができます。同じく商品ページが文字や画像を設定し、テーマが見た目のデザインを決定しているのです。
Shopifyのテーマ編集方法と無料で使えるテーマ3選

Shopifyでユーザーが見やすいデザインを作るなら、まずはオシャレなテーマを導入するのが便利です。テーマは無料のものから有料のものまであり、Shopifyが提供しているものから他のユーザーが作成したものまで数多く公開されています。
Shopifyのテーマを探す方法や編集する方法は以下のとおりです。
- Shopifyの管理画面より「オンラインストア-テーマライブラリーから無料のテーマを探す」を選択して無料テーマを探す
- 「データストアにアクセスする」を選択して無料・有料のテーマを探す
ここからはShopifyでおすすめの無料テーマを3つご紹介します。
- デフォルトテーマであるが無料で使えるのに高品質な 「Debut」
- シンプルが故に初心者でも扱いやすい無料テーマ 「Minimal」
- 商品ストーリーやブランドコンセプトを伝えるのに便利な無料テーマ 「Narrative」
1. デフォルトテーマであるが無料で使えるのに高品質な 「Debut」
Debutは、Shopifyに登録時に最初からインストールされているテーマです。シンプルな画面ながら機能性が高く、そのままストアを構築しても問題なく使える品質の高さがメリットです。Debutの主な機能は以下のとおりです。
- 画像スライドショー
- ストア最上部に最新のセールやプロモーションを表示
- お客様の声の表示
Debutは最初からインストールされているテーマです。そのまま使用しても販売ページを十分おしゃれに構築でき、初期テーマのまま運用されているショップも多いです。
2. シンプルが故に初心者でも扱いやすい「Minimal」
Minimalはシンプルさと機能性を兼ね備えたテーマです。複雑な機能が多いとECサイト構築になれていない方だとうまく使いこなせない可能性があります。
しかし、シンプルが故に簡単に設定することができ、すぐにショップオープンまで進めることが可能です。商品の関連商品表示なども簡単にでき、お客様から見て使いやすいサイトを構築できます。
スタイルは「Vintage」「Fashion」「Modern」の3種類から選べるので、自社ブランドのイメージにあったデザインを選択可能です。
3. 商品ストーリーやブランドコンセプトを伝えるのに便利な 「Narrative」
Narrativeは動画やスライドショー、テキストオーバーレイ付き画像を簡単に挿入でき、商品のストーリーや開発者の思いを伝えたいストアにぴったりです。単なるテキストではなく画像や動画を活用することでよりメッセージが伝わりやすくなり、ブランドの付加価値向上に貢献します。
スタイルは「Light」「Cold」「Earthy」「Warm」の4種類から選べます。
Shopifyで代表的な9つの項目/デザインのカスタマイズ方法

Shopifyの商品ページ自体の編集は管理画面から商品管理を選択し「すべての商品-商品を追加する」からページ作成できます。主な編集項目は以下のとおりです。
- タイトル・説明
- メディア(商品画像)
- 価格
- SKU
- バーコード(ISBN、UPC、GTINなど)
- 在庫数
- 配送の情報(重量や出荷国)
- SEO情報(商品ページのURLやディスクリプション)
- カテゴリやタグ
それぞれの編集項目の詳細について確認してみましょう。
1. タイトル・説明

タイトルと説明の項目では商品ページのタイトルと商品の説明文を設定できます。
タイトルはユーザーに分かりやすく正しい情報が伝わるように設定しましょう。例えば、シューズであればカラー、プロテインであればグラム数などバリエーションがありますので、どの製品を選んでいるのかユーザーが判断しやすくするのがポイントです。
また商品ページを他のページに埋め込んだ場合には、例えばトップページやカテゴリページで表示された際は画像と価格とタイトルのみ表示されます。そのため、他のバリエーションと区別がつき、かつ分かりやすいタイトルをつけることが重要となります。
商品説明はHTML形式とエディタ形式で入力できます。商品説明文でできる設定は主に以下のとおりです。
- 太字
- 斜体
- 文字の色付け
- 画像挿入
- 表挿入
レビュー入力画面の追加や各見出しを折りたたみにするなど、機能追加をする場合には、別途プラグインのインストールが必要となります。
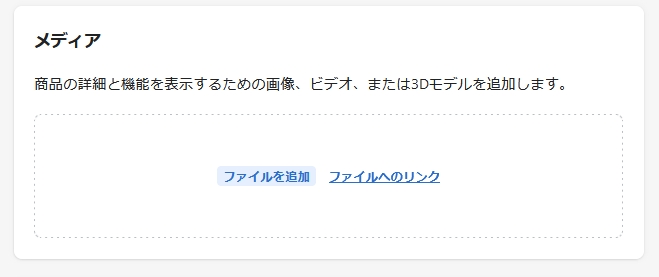
2. メディア(商品画像)

商品画像はタイトルと同じく重要です。文字で製品の魅力を全て伝えるのは難しく、逆に魅力的な画像があればそれだけでユーザーが購入に至ることもあります。
設定した商品画像ですが、実際の表示の仕方はテーマによって大きく異なります。デフォルトでは1枚しか画像を表示しないもの、スライドすることで複数表示できるもの、商品ページの一番下にまとめて表示するものなどがあります。
そのため様々なテーマを試してみて自社の望む表示形式のものを選ぶことが重要です。
3. 価格

価格を設定することができます。これは単なる購入価格だけでなく割引設定も可能です。
例えば割引前の価格を「3,980円」、割引後の価格を「2,980円」とした場合には、3,980円には取り消し線が引かれます。「3,980円 2,980円」のように割引前価格が打ち消し線付きで表示され、お得感を演出できます。
4. SKU

製品固有の管理番号をつけることができます。一意かつ分かりやすい管理番号をつけましょう。
5. バーコード(UPC、ISBN、GTINなど)
JANコードなどのバーコードを入力できます。
必須ではありませんが、バーコードはできるだけ設定しておいたほうが便利です。管理上設定したほうが「後々製品数が増えた」「同製品でもバージョン違いでJANコードが変更になった」といったケースが発生しても、現在販売中のバージョンを判別できるようになります。
6. 在庫数
在庫数を設定できます。
Shopifyでは販売時に自動で売れた個数が減算され、逆に返品などが合った際は自動で補充されます。そのため基本的には最初に正しい値を設定すれば問題ありません。
ただし、外部の倉庫と連携しており、さらに複数販売箇所がある場合(Amazonなど)は個数のズレが発生することがあります。
万が一倉庫側の在庫がなくなってしまった場合でも、Shopify側では問題なく購入できてしまうために、正確な在庫数を把握しておくことが重要です。
7. 配送の情報(重量や出荷国)

重さや出荷国を設定できます。
重さは配送設定とも関係があって「重さ○kg以上は○円」と設定できますので、正確な値を入力しましょう。
8. SEO情報(商品ページのURLやディスクリプション)

商品ページのSEO情報を設定できます。
SEO情報を入力しない場合は、検索エンジンから見たタイトルやディスクリプションは商品ページからAIが自動で抜き出して表示されて、URLは自動生成したものが入力されます。
9. カテゴリやタグ
![]()
カテゴリやタグを設定できます。
販売商品数が多くなるとユーザーが別商品を探しにくくなるので、ユーザーにわかりやすいカテゴリやタグを設定してあげることが大切です。
Shopifyの商品ページをカスタマイズできるアプリ3選
Shopifyの商品ページをカスタマイズできる、3つのアプリを紹介します。
紹介するアプリは以下の通りです。
- 商品ページを直感的にカスタマイズできる「Shogun Landing Page Builder」
- Shopifyのあらゆるページをノーコードで編集できる「GemPages Powerful Page Builder」
- Shopifyの商品ページの表示方法や設定をノーコードで変更できる「GO Product Page Gallery + ZOOM」
それぞれのアプリの詳細を解説します。
商品ページを直感的にカスタマイズできる「Shogun Page Builder」
「Shogun Page Builder」はドラックアンドドロップの直感的な操作で、商品ページのデザインをカスタマイズできるShopifyアプリです。
HTMLやCSSを編集する必要がないために、プログラミングの知識がなくても商品ページを自由自在にカスタマイズできます。
「Shogun Page Builder」で商品ページを作る際には、テンプレートを利用できるだけでなく、デザインを一からカスタマイズすることも可能です。
| 利用プラン | 利用料金 | プラン概要 |
| BUILD | 39ドル/月 | ・25ページ作成可能 ・ドラックアンドドロップでのページビルダー ・固定ページ、コレクションページ、ブログページ、商品詳細ページの編集 ・30以上のテンプレート搭載 ・画面サイズ別デザイン ・SEOコントロール ・メールサポート |
| MEASURE | 149ドル/月 | ・Buildの全機能 ・250ページ作成可能 ・公開スケジュール設定 ・分析機能 ・ライブチャットサポート |
| TEAM | 299ドル/月 | ・MEASUREの全機能 ・500ページ作成可能 ・コーディングカスタマイズ機能 ・データ収集機能 ・ビデオサポート |
Shopifyのあらゆるページをノーコードで編集できる「GemPages Powerful Page Builder」
「GemPages Powerful Page Builder」は、ノーコードでShopifyページのデザインを編集できるShopifyアプリです。
「GemPages Powerful Page Builder」を利用することで、商品ページやランディングページなど全てのストアページをノーコードで作成、編集できます。
デザインをカスタマイズする機能だけでなく、顧客管理やA/Bテストなどの機能も搭載されており、マーケティング施策にも活用できます。
| 利用プラン | 利用料金 | プラン概要 |
| STARTER | 15ドル/月 | ・無制限のページ作成 ・60以上のテンプレート ・SEO最適化 ・高速CDN対応 ・メールサポート ・活動記録 |
| BUSINESS | 29ドル/月 | ・STARTERの全機能 ・10以上のプロテンプレート ・スティッキーカート ・A/Bテスト機能 ・ライブチャット機能 |
| ADVANCED | 59ドル/月 | ・BUSINESSの全機能 ・高度なA/Bテスト ・予約投稿機能 ・優先的なサポート |
「GemPages Powerful Page Builder」の詳細を確認する
Shopifyの商品ページの表示方法や設定をノーコードで変更できる「GO Product Page Gallery + Zoom」
「GO Product Page Gallery + Zoom」は、商品画像の表示方法やサムネイル表示などをカスタマイズできるShopify アプリです。
商品画像のサムネイルを一列に表示したり、サムネイルの画像を均一のサイズで並べたりと、商品画像ページの表示方法をカスタマイズできます。
他に、画像を切り替える際の矢印の追加や、左右へのスワイプ、フェード、スクロール形式に切り替えることも可能です。
| 利用プラン | 利用料金 | プラン概要 |
| TRIAL/PARTNER PLAN | 無料 | Shopifyのストアがトライアル中、もしくはパートナープランを利用中の方は無料 |
| PRO PLAN | 2.99ドル/月 | ・14日間の無料体験 ・カスタマイズ可能なギャラリー ・全ての特徴を含む:移動、拡大、回転、縮小、矢印など ・携帯電話とデスクトップギャラリーの設定 ・優先サポート |
「GO Product Page Gallery + Zoom」の詳細を確認する
Shopifyの商品ページをさらにカスタマイズするにはコード編集が必要

Shopifyは先述した以下の2つの設定で販売ページを作成可能です。
- テーマ
- 商品ページ
しかし、もし「詳細な編集をしたい」「複雑なページ編集をしたい」場合は、コード(Liquidファイル)編集が必要になります。Shopifyは「Liquid」の開発言語で作られており、「Liquidコード」が記述されているのが「Liquidファイル」です。
Shopify管理画面から設定できるのは基本的な情報のみで、管理画面で直接設定できない詳細なカスタマイズはLiquidファイルの編集が必要です。
Shopifyで売れる商品ページを作るのにコード編集がおすすめの理由

Shopifyはテーマと商品ページ編集のみでも十分にきれいなサイトが作れます。ただし、管理画面上からだけでは詳細な編集が行えません。
例えば、商品ページの価格設定は、テーマによってデフォルトで税込・税抜表示ができないものがあるのです。日本の買い物サイトでは税抜・税込表示は当たり前ですが、Shopifyに導入してるテーマが海外製の場合には、必ずしも税抜・税込表示ができるとは限りません。
ユーザーからすれば購入したい製品の税表示は重要な情報です。「税抜」か「税込」か分からなければ、購入をやめてしまうケースがあるかもしれません。販売機会の損失を防ぐためには、Liquidファイルを編集できるのが最適です。
もし使用したいテーマで、必要な表示に対応していない場合には、Liquidファイルを編集して、価格を表示するコードの後ろに「税込」「税抜」と直接入力する必要があります。
管理画面の設定を間違えてもすぐに戻せますが、編集した「Liquidファイル」はすぐに戻すことはできません。正しい方法でコード編集を行わなければ、ショップサイトそのものが壊れる可能性まであります。そのため、Shopifyの独自設定やデザインの作り込みを行いたいなら、知識のある専門家に依頼するのがおすすめです。
ランサーズではShopifyの構築・支援のプロが多く在籍してします。ぜひ一度チェックしてみてください。
Shopifyで売上アップを目指すなら商品ページのカスタマイズは必須
Shopifyは管理画面で商品ページの基本的な項目を簡単に設定できます。もし競合他社と差別化したいなら、「Liquidファイル」を直接編集して、デザインや機能を作り込みましょう。
自社の内製で高度なカスタマイズが難しければ、ランサーズに登録されているShopifyの構築・運用に強いフリーランスに相談してください。
