Webデザイナー、UX/UIデザイナーの佐藤と申します。
よろしくお願いいたします。
デザインのご提案をさせていただきます。
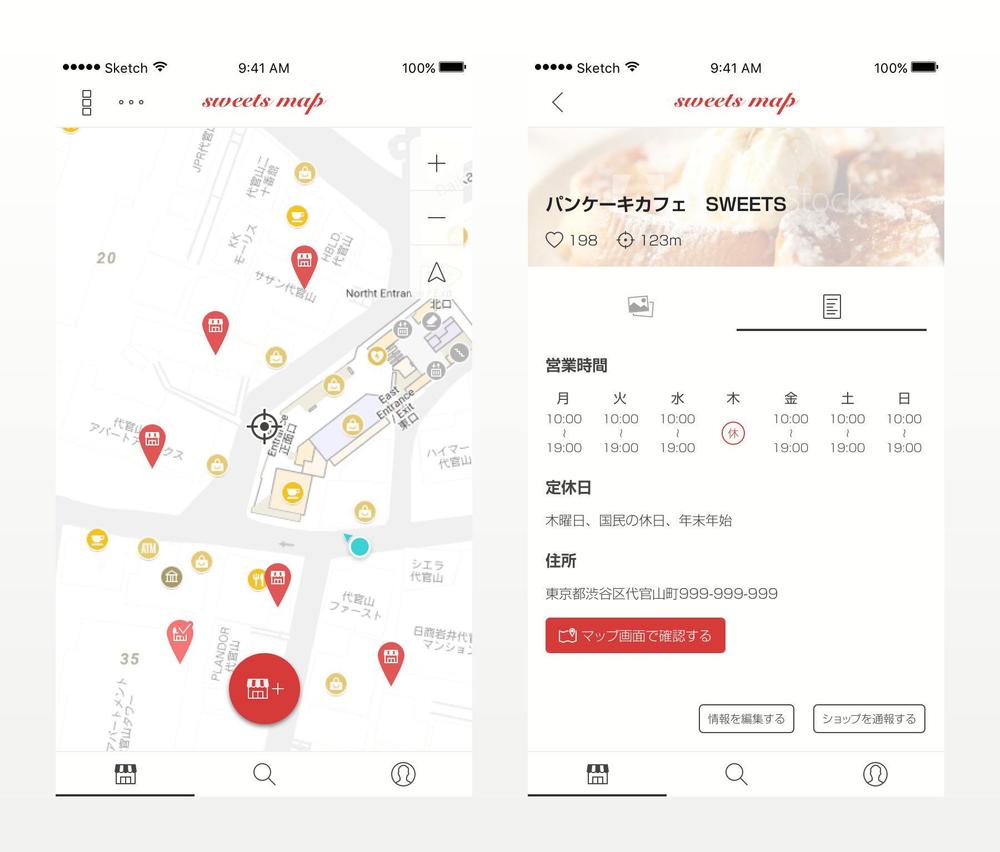
添付の画像と合わせて簡単なモックアップもご覧ください。
https://invis.io/UJDHUSMYD
パスワード:clisk
--------------------------------------------------
全体のトーン&マナー
--------------------------------------------------
・ユニセックス
・飲食がテーマ
・海外展開も視野
といったあたりを考慮し、
・モノトーン以外の色の使用を控え、「男性っぽい」「女性っぽい」という先入観を排除
・モノトーン以外の色は主に暖色を使用
・メインは白を使い清潔感を
・空白を有効に使い、洗練された印象に
といったことを指針としています。
--------------------------------------------------
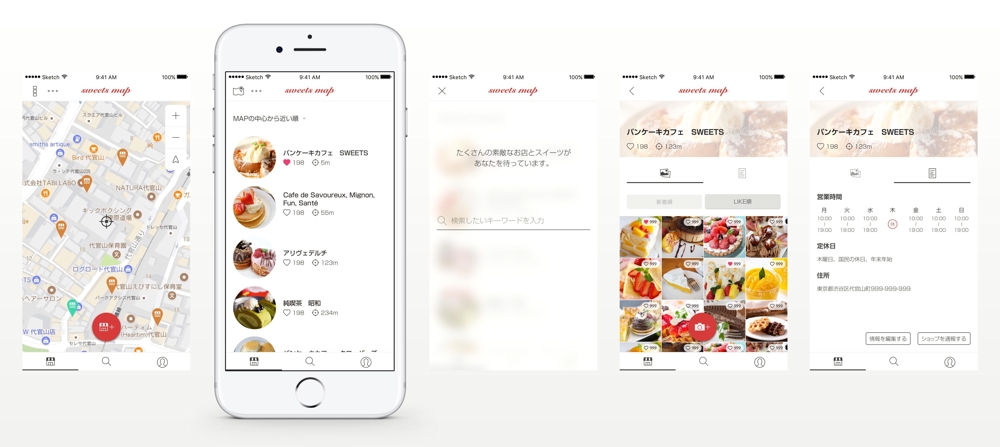
全体のUI
--------------------------------------------------
■メインメニュー
本アプリにおいて、最終的に“画面の種類”がどれほどになるかわかりませんが、
基本的には、「各画面(または機能)は画面下に配置したメインメニューからアクセスする」というルールで制作しています。
現時点では
・ショップ 一覧(マップ or リスト)および詳細
・検索
・マイページ
という3種類の画面/機能がありますので、それをメインメニューとして配置しました。
他に画面/機能が入ってくるとしても、ショップ一覧&詳細と検索より重要な画面/機能はないと予想しますので、その場合は、マイページの部分を「メニュー(ハンバーガーアイコンなど)」に変更し、メニュー画面をオーバーレイ表示させるか、追加される画面/機能が1項目であれば、メインメニューを4項目にしてしまってもいいかもしれません。
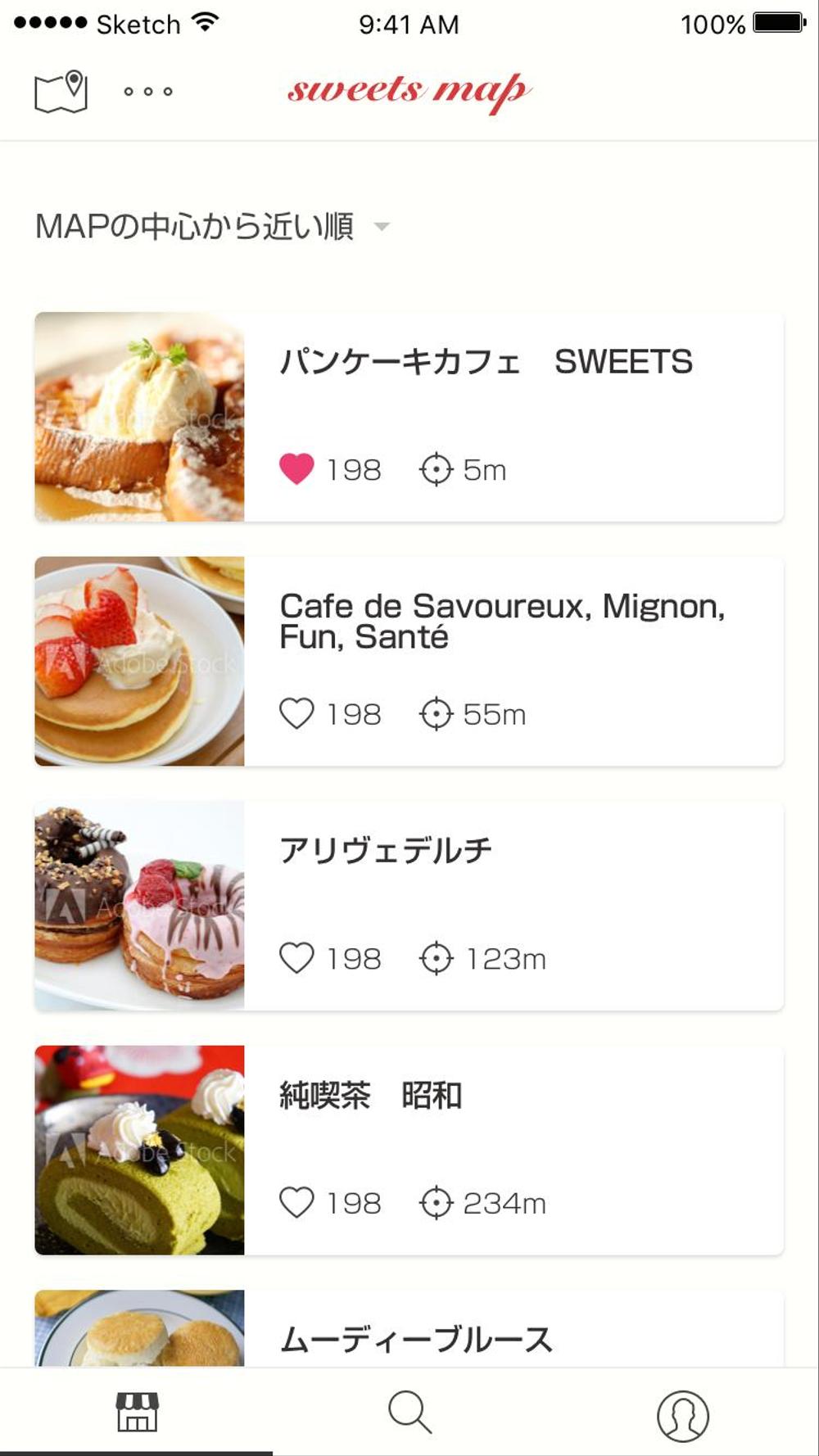
ショップ一覧のマップとリストを同列でメニューに並べなかったのは、この2つは、別々の2つの画面/機能ではなく、1つの画面/機能を違った見せ方で表示しているものだからです。
・ショップ一覧マップ
・ショップ一覧リスト
という2画面ではなく、
・ショップ一覧
という画面の
- マップ表示
- リスト表示
という“状態”ということです。
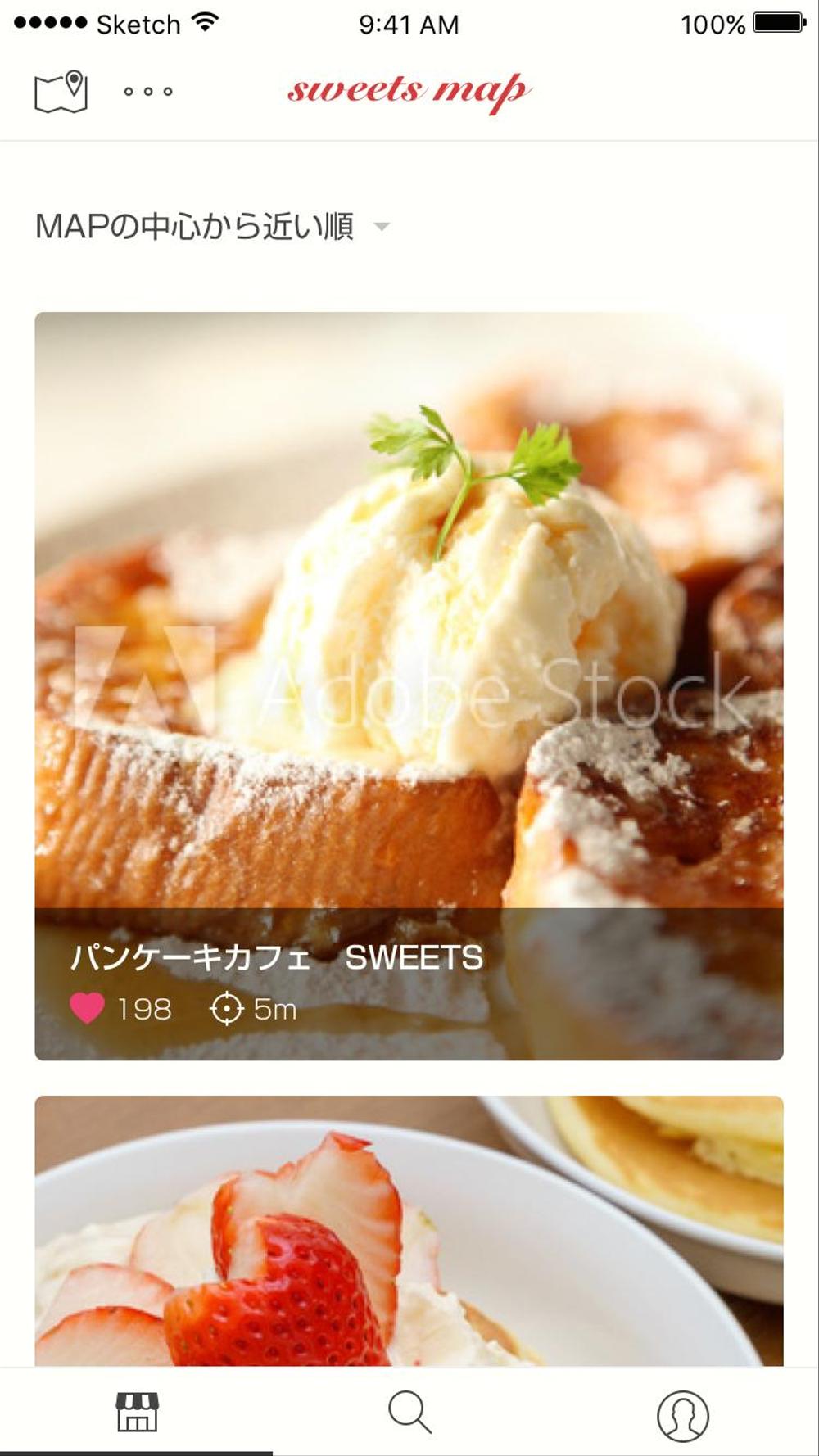
そこで、メニュー画面からは「ショップ一覧(デフォルトではマップ)」に遷移し、次のアクションでマップ/リストを切り替えるというフローを提案します。
■画面左上のボタン
こちらは、その画面に対するアクションを起こすためのボタンを配置しました。
・ショップ一覧画面 … マップ/リストの切り替え、絞り込み条件の変更
・ショップ詳細画面 … ショップ一覧に戻る
・検索画面(各画面にオーバーレイ) … 検索画面を閉じる
といった具合です。
■各画面におけるメインアクションボタン
画面中央下部に、主に起こしてほしい行動を喚起するボタンを配置しました。
こちらも全体のルールとして、全画面に適用されるものです。
現時点では以下の2種類です。
・一覧(マップ)画面での「ショップ追加」
※この機能は、マップの中央に位置している施設をショップとして追加する機能と理解しました。「ショップを追加」>「住所などの情報を入力」といったフローを想定していませんので、リスト表示画面にはこのボタンを配置していません。
・ショップ詳細(写真)画面での「写真を追加」
※主なユーザー心理として、「他の写真を見ている」>「自分も投稿」というものを想定しました。よって、店舗情報画面にはこのボタンを配置していません。
--------------------------------------------------
全体の配色
--------------------------------------------------
モノトーンを基調とし、白以外の塗り面を控えています。
“清潔感”を最も大切にしたいと考えました。
モノトーン以外の色は、暖色をメインに使用します。以下のようなものです。
・キーカラーの赤(勝手に作りました。何かご用意があればそちらに合わせます)
・写真を「いいね(LIKE)」した時のピンク
・マップ画面でのショップアイコン(未訪問/既訪問)※配色検討中
飲食をイメージした場合、青や緑といった寒色より、赤や黄色といった暖色のほうが
・食べ物や飲み物をイメージしやすい(食べ物や飲み物そのものの色が暖色が多い)
・食器をイメージしやすい(お皿やカップといった食器は白色のものが多い)
・食欲を喚起する(青いサングラスをかけて食事をすると食事量が減るといった調査結果)
などといった理由から好相性と判断できます。
全体の背景は白ですが、ほんのり黄色を混ぜて温かみを出しています。
ロゴにはキーカラーとしての赤を採用しました。金赤と言われるような真っ赤ではなく、ほんのり青や緑を混ぜた穏やかな赤です。
マップ表示時では、他の施設が多量に含まれることや、ショップアイコンを未訪問/既訪問の意味合いで色分けしていることなどから色が増えすぎて煩雑になっていますが、こちらはもう少し調整していきます。
全体的に使用する色を控えることで、色あざやかな数々のスイーツ写真がみずみずしく生き生きと表現されることと思います。
・マップ画面の配色を変更しました。
・ショップアイコンの未訪問/既訪問の区別を変更しました。
・ユーザーの現在地が漏れていたので追加しました。
マップは、こちらのサービスを利用してGoogleマップをカスタマイズしています。
https://snazzymaps.com/
JSのスタイルコードをお渡しできます。