



提案文 :
初めまして、デザイナーの太田ともうします。
この度、「メモアプリのUIデザイン」のご提案をさせていただきます。
アプリ制作に携わった経験があるため、
何点かワイヤーフレームにはないご提案もさせていただければと思います。
まず添付させて頂きました内容をご説明させてください。
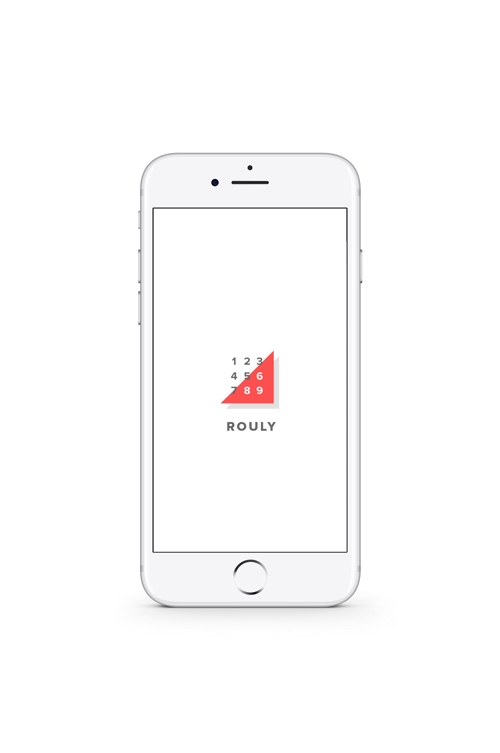
・スプラッシュ画面(LOGO、アイコン案)
カレンダー仕様で画像が見られる事、少し日記的な要素もあるかなと思いましたので、
カレンダーを連想する様なイメージをご用意いたしました。
最近のアプリはいたってフラットデザインが主流ですので、ゴテゴテしたアイコンは避けました。
キーカラーはピンク色ですが、こちらは多様するというよりはハイライト程度で使用する予定です。
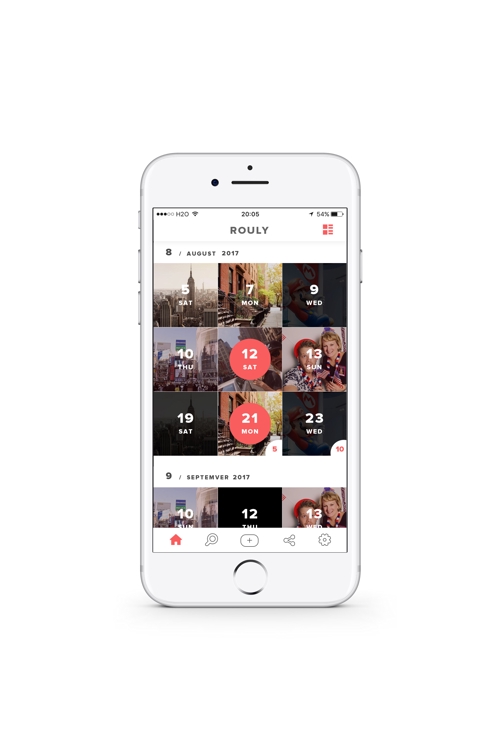
・ホーム画面(画像一覧)
ヘッダー「ROULY」のロゴの横にあるアイコンは画像とテキストを切り替えるボタンです。
「8AUGUST 2017」の箇所は上部に固定を考えています。
次の9月のエリアが来たら、8月の文字の箇所が上に押し上げられるイメージです。
隠しておきたい画像は黒くなります。1段階目で黒50%、2段階目で黒100%の色が載せられます。
ハイライトのは数字の色を変えると後ろの写真に影響されて見えなくなる可能性があるので、
丸の中に数字を入れました。
写真を見せることに意味があったんだけれど、と言うことでしたら、別案をご提案いたします。
画像の右下に「5」や「10」の文字が出ているのは写真またはテキストメモの数です。
一番下のツールバーは左から、「ホーム、検索、メモ投稿、シェア、設定」です。
検索の意図が少々わかりずらかったので、採用頂いた際にはお手数ですがご説明頂けますと幸いです。
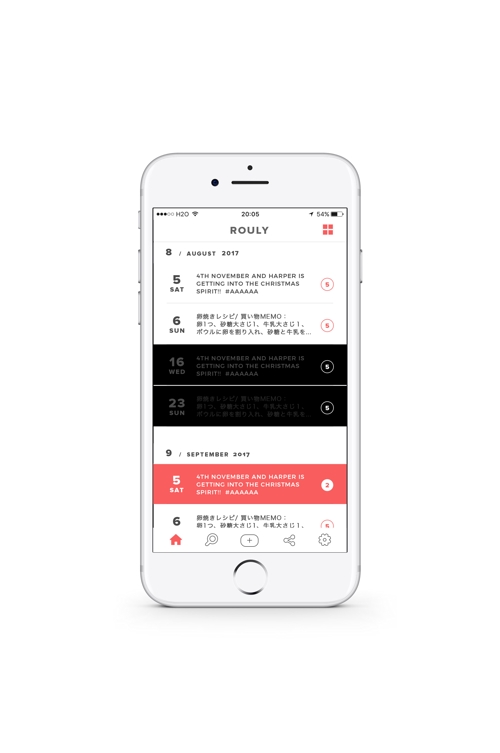
・ホーム画面(テキスト一覧)
こちらも「8AUGUST 2017」の箇所は上部に固定を考えています。
次の9月のエリアが来たら、8月の文字の箇所が上に押し上げられるイメージです。
テキストのみをカレンダーの様に3ブロックで表示を羅列させるのは、
あまり前例がないという点では良いと思うのですが、
それを一つ一つ読むのには向いておりませんし、
「画像」の時に見ていた画面と代わり映えがないという点でワクワク感が減ります。
ワクワク感というのは置いておくとしてもUIの点で考えた時に、
いかに読みやすいかが肝になると思いますので、
ワイヤーフレームのものではない見え方をご提案させていただきます。
添付画像についてご提案は以上になります。
ここからはワイヤーフレームにない内容のご提案並びにご質問です。
・カレンダーの表示
「画像」「テキスト」とそれぞれ実際のカレンダーを表示させるのはいかがでしょうか。
実際のカレンダーを見た時に断片的に日付だけを表示させるよりも時間の流れをつかみやすいと思います。
そのカレンダーに赤点などで投稿があった日を示すなどしておくのはいかがでしょうか。
・APPの使用方法
根本的な話になるのですが、
実際どのような人がどんな様に使うと想像されますでしょうか?
写真は1日1つで、それに対して文字が打てるのか、
もしくは写真は常に撮影した写真と同期されてそれに対して文字があるのか、
仕様によって若干イメージ(UI)を考え直す必要があるかもしれません。
・シェア
メニューツールのボタンの中にシェアを追加いたしました。
簡単に友達にシェアできるのもこのAPPの売りだと思ったので、そういたしました。
ちなみにこのシェアはfacebookやlineなどでのシェア(投稿)になるのでしょか。
気がついた点は今のところ以上です。
ご質問などございましたら、ご連絡いただけますと幸いです。
ご検討のほどよろしくお願い致します。
2017-11-09 12:05:41