ライターとして知っておきたいSEO対策 5 | 覚えておきたい3つのHTMLタグとは!?

・ライターとして知っておきたいSEO対策 1|Googleさんとは司書のようなもの?
・ライターとして知っておきたいSEO対策 2|司書・Googleさんとはどんな人なのか!
Googleさんに見てもらうために必要なHTMLタグを覚えよう
第2回で「司書」であるGoogleさんは真面目で几帳面というお話をしました。特に断り書きをしていない場合には、表紙から裏表紙の隅から隅まで同じ熱心さで目を通します。買ってきた電化製品の説明書を1から読みはじめるようなタイプです。
しかし、Googleさんは「装飾」というものをあまり気にしない人でもあります。どれだけ大きな文字で書かれていても、分かりやすく色をつけてアンダーラインを引いていても、「注意!!!」と赤字で書いていたとしても、Googleさんにとっては他の文字と同じ情報の一つでしかありません。
派手な「装飾」を見て「ああ、大きな字で書いてるから大事な情報なんだな」とは判断してくれないのです。華美な装飾に惑わされないGoogleさん。クールです。
そんなGoogleさんに「この情報はとても大事なので、キーワード検索されたときのために覚えておいてください」とお願いしたいならば、Googleさんが見分けられるように「印」をつけておかねばなりません。
この「印」をつけることができるのがHTMLタグです。いわばGoogleさんとのお約束。どのHTMLタグがどんなことを表しているのか、こればかりは変えることができません。
ライターとして覚えておきたいHTMLタグはたったの3つ。それほど多くないので、ぜひ覚えてしまいましょう。
見やすい記事作りに必須! 重要度を伝える「見出しタグ」

ライターに最も関係のあるタグがこの「見出しタグ」です。<h1>とか<h2>というタグを見たことがある人もいるのではないでしょうか。正式には「heading タグ」と言いますが、役割から「見出しタグ」とも呼ばれています。こちらの方が分かりやすいですね。
見出しタグには<h1>から<h6>まで6種類のタグがあり、数が小さい方がより重要だと判断されます。この記事だと、記事タイトルが<h1>、リードタイトルが<h2>、各見出しが<h3>です。
見出しタグはGoogleさんに「これはとても大事な言葉なんです。キーワード検索されたときのために覚えておいてくださいね」と伝える印になっています。
SEO対策記事では「タイトルや見出しにキーワードを挿入してほしい」と依頼されますが、これはGoogleさんにできるだけ印象深くキーワードを覚えてもらうためです。
また見出しタグは読む人にとっても重要な意味があります。皆さんも記事を読むときに、まず見出しだけ目を通すことはありませんか? ざっと見出しを見て、面白そうなら中身も見てみるという感じです。この見出しの面白さが読むきっかけにつながるので、分かりやすく、かつ興味を引くような構成が必要です。
検索結果ページに表示される「タイトルタグ」

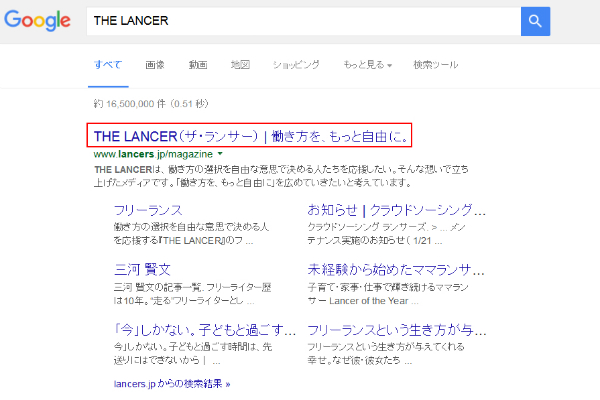
覚えておきたいHTMLタグ2つ目は「タイトルタグ」です。試しに「THE LANCER」というキーワードで検索してみましょう。するとこんな風に検索結果が表示されます。
この赤字で囲まれている部分がタイトルタグ<title>で指定した文字列で、太字になっている部分が検索キーワードです。
タイトルタグはGoogleさんに「これがページのタイトルです。検索結果ページにはこの文字列を表示してくださいね」という印になります。基本的には見出しタグの<h1>と同じ文字列を入れることが多いのですが、違う文字列を入れることもできます。
タイトルタグにどんな文字列をいれるかは、Webサイトを管理するクライアントが決めるものですが、さきほどお話ししたように見出しタグの<h1>と同じ文字列を入れることも多いので一応覚えておきましょう。
検索結果ページに表示されるタイトルはだいたい28文字ぐらいだと言われています。レギュレーションにもよりますが、記事タイトルは28文字以内にするとすっきりと収まります。
見る人の興味を引きつける「descriptionタグ」

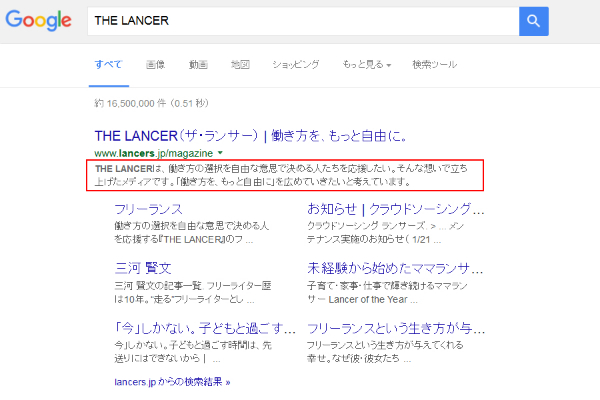
覚えておきたいHTMLタグ3つ目は「descriptionタグ」です。さきほどの検索結果ページを見ると、こんな文章が表示されていました。
この文章はdescriptionタグ<description>で指定した文章を表示しています。やはりこのdescriptionタグもGoogleさんに「これがページの概要です。検索結果ページにはこの文章を表示してくださいね」という印になります。
descriptionタグで指定した文章は、直接SEOには関係ないそうですが、検索結果ページに表示されて人の目に留まる部分なので、見る人の興味を引きつけるような文章がよいとされています。
descriptionタグで指定する文章も、Webサイトを管理するクライアントが決めるものです。しかし、わざわざ別の文章を作成することは少なく、記事のリード文をそのまま流用することが多いので覚えておきましょう。
文字数は120文字以内。リード文を書くときは120文字以内に目を引く一文を入れるよう意識しておくといいですね。
Googleさんに心をこめて書けば、おのずと読む人にとっても価値が上がる
いかがでしたでしょうか? HTMLタグはプログラムの一種なので、機械的でとっつきづらく感じるかもしれませんが、慣れてしまえばそれほど難しくありません。
特にライターはHTMLタグ自体に触れることはほとんどないので、自分の書いた記事と見出しタグ、タイトルタグ、descriptionタグとの関係を理解しておけば十分でしょう。
第1回で「SEO対策とは、Googleさんに自分の1冊を選んでもらうためにする努力」だとお話ししました。HTMLタグも同様、Googleさんに選んでもらうために、Googleさんが分かりやすくなるようにする努力です。
なんだかこれではGoogleさんにだけ分かってもらえればいいような口ぶりですが、Googleさんは「利用者に価値あるサイト」を高く評価してくれます。
つまり、Googleさんに分かってもらえるよう努力すれば、おのずと利用者にとっても価値のあるサイトが出来上がるということです。
SEO対策の決まりごとは面倒に感じるものもありますが、生真面目なGoogleさんに分かってもらうため、引いては読む人にとって価値がある記事にするためです。
決まりごとを守った上で、心をこめて書くようにしましょう。SEO対策の効果が上がれば、記事を書くあなたの評価も上がるはずです。
「ライターとして知っておきたいSEO対策」は以上です。今回のシリーズが、あなたのライターとしての価値をワンランクアップさせるものになることを願っています。







